
|
|
本時の目標
(1) 画像ソフトの基本的な使い方について理解する。
(2) 画像ソフトの各種の機能を試しながら,ポスター作成に使うと効果的な機能を判断できる。
(3) 画像ソフトの各種の機能の働きを理解する。
| 段階 | 学習活動 | 指導上の留意点 | 評価 |
|---|---|---|---|
| 導入 5分 |
本時間学習する内容を説明する。
|
||
| 展開 40分 |
画像処理ソフトの使い方について学習する。 | 大まかな使い方だけを説明して,生徒自身がいろいろ試しながら使い方を覚えていくよう注意して指導する。 生徒自分が発見したおもしろい機能を互いに教えあうと,使い方を早く覚えられるので,そのことを生徒に伝える。 やりたいことが明確な場合はソフトのヘルプ機能で調べることが必要なことを伝える。
|
(知識・理解)画像ソフトの基礎的な使い方を理解したか。[評価方法,行動観察] |
| 画像処理ソフトを自由に使ってみる。 | 適当な画像ファイルを用意しておいて,画像をいろいろに加工させてみる。 作成するポスターで使えそうな機能を考えながら,ソフトウェアの使い方を修得することを心掛ける。 |
(思考・判断)ポスター作成を考えながらソフトの機能を使っているか。[評価方法,行動観察] (知識・理解)ソフトウェアに備わっている機能を理解したか。[評価方法,ワークシート] |
|
| まとめ 5分 |
本時のまとめをする 授業プリントを回収する |
ワークシート

 | ||
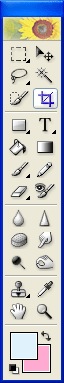
| 長方形選択ツール | 移動ツール | |
| なげなわツール | 自動選択ツール | |
| 選択ブラシツール | 切り抜きツール | |
| 長方形 | 横書き文字ツール | |
| 塗りつぶしツール | グラデーションツール | |
| ブラシツール | 鉛筆ツール | |
| 消しゴムツール | 赤目修正ブラシツール指先ツール | |
| ぼかしツール | シャープツール | |
| スポンジツール | 指先ツール | |
| 覆い焼きツール | 焼き込みツール | |
| コピースタンプツール | スポイトツール | |
| 手のひらツール | ズームツール | |
| 描画色・背景色 |









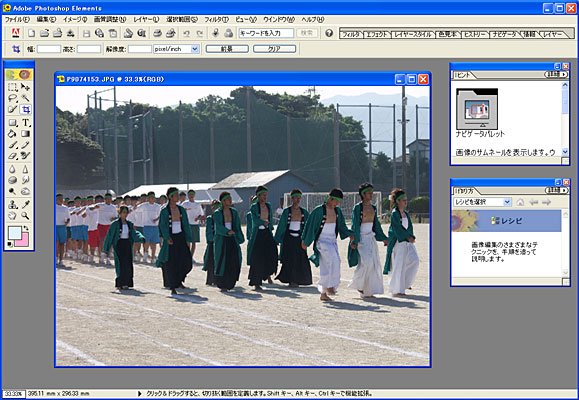
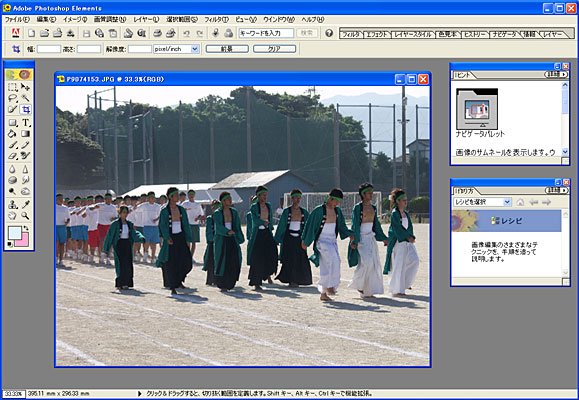
 一般にデジタルカメラで撮影した画像は非常に解像度が高く、ファイルのサイズも大きい。ホームページで使用する場合は適切な解像度に縮小しなければならないが、ポスターの場合はそのままの解像度で使用した方が良い。
サイズが2240×1680の画像を開いた左の例では、画像の上に「P907453.JPG@33.3%(RGB)」と表示されている。これを「ナビゲータ」で100%で表示すると右のようになる。最終的にプリンターで印刷する場合は解像度が高くても良いが、ホームページで利用する場合などは96〜120dpi程度に画像を縮小した方が良い。
一般にデジタルカメラで撮影した画像は非常に解像度が高く、ファイルのサイズも大きい。ホームページで使用する場合は適切な解像度に縮小しなければならないが、ポスターの場合はそのままの解像度で使用した方が良い。
サイズが2240×1680の画像を開いた左の例では、画像の上に「P907453.JPG@33.3%(RGB)」と表示されている。これを「ナビゲータ」で100%で表示すると右のようになる。最終的にプリンターで印刷する場合は解像度が高くても良いが、ホームページで利用する場合などは96〜120dpi程度に画像を縮小した方が良い。

 C:\Program Files\Adobe\Photoshop Elements 2\サンプル\ドール.psdを開いてみよう。この画像は「レイヤー」が使われている。レイヤーとは透明なシートのようなもので、別々の画像が描かれたレイヤーを重ねることで一枚の画像に見える。
C:\Program Files\Adobe\Photoshop Elements 2\サンプル\ドール.psdを開いてみよう。この画像は「レイヤー」が使われている。レイヤーとは透明なシートのようなもので、別々の画像が描かれたレイヤーを重ねることで一枚の画像に見える。
 Photoshop Elements では範囲を選択することで、画像の一部だけに加工を加えることができる。
Photoshop Elements では範囲を選択することで、画像の一部だけに加工を加えることができる。
いろいろな選択範囲を選択して、画像を加工してみよう。

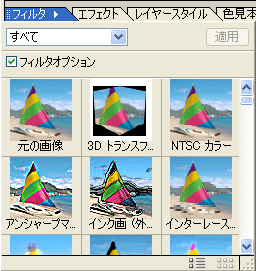
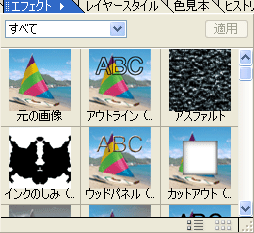
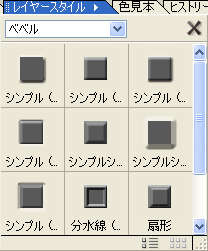
 ドール.psdにいろいろなフィルターを適用してみよう。ドール.psdは何枚ものレイヤーによって構成されている。そのままでは「現在選択しているレイヤー」だけにしかフィルターが適用されない。そこですべてのレイヤーを一つにまとめてから、フィルターを適用してみよう。
ドール.psdにいろいろなフィルターを適用してみよう。ドール.psdは何枚ものレイヤーによって構成されている。そのままでは「現在選択しているレイヤー」だけにしかフィルターが適用されない。そこですべてのレイヤーを一つにまとめてから、フィルターを適用してみよう。メニューから「レイヤー(L)」「画像を統合(F)」を選択する。するとすべてのレイヤーが一つにまとめられる。
またメニューから「フィルタ(T)」から適当なフィルタを適用してみよう。
 文字を入力するときはをクリックしたあと、マウスの矢印で画像の適当な場所をクリックする。「フォント」と「文字サイズ」を選んで(MSゴシック,36ptなど)文字を入力すればよい。
「レイヤー」「選択範囲」「フィルタ」「文字入力」を組み合わせて、画像を様々に加工してみよう。
文字を入力するときはをクリックしたあと、マウスの矢印で画像の適当な場所をクリックする。「フォント」と「文字サイズ」を選んで(MSゴシック,36ptなど)文字を入力すればよい。
「レイヤー」「選択範囲」「フィルタ」「文字入力」を組み合わせて、画像を様々に加工してみよう。

